Styling list bullets with emoji
The available styles of bullet points for HTML unordered lists <ul> are limited. Using CSS, they can be changed to something more exciting, like emoji! 🎉👯♂️✨
In this post, I’ll show you two methods to replace them: @counter-style, which is concise and flexible (but your browser probably doesn’t support it), and the more tried-and-tested technique of using the ::before pseudo-element.
We will transform an unordered list with unstyled counters from this:

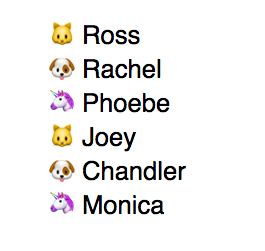
To this:

Note: the following code examples are written in Sass to utilise nesting, in order to keep them short.
Method 1: @counter-style at-rule
CSS at-rules are statements that instruct CSS how to behave, for example @import, @font-face or @media.
The @counter-style at-rule was proposed in order to provide more options and functionality to the existing set of bullet styles in HTML lists.
@counter-style is a level 3 proposal, at Candidate Recommendation stage, which means that the spec is stable enough to be implemented by browsers. However, as of April 2019 it is only supported by Firefox (caniuse stats for @counter-style). Example output in this post is provided as an image, although the code for all examples is available in the CodePen at the bottom of the page.
Counter-style rule example
To use counter-style, write a rule then declare is as the value of the list-style-type CSS property on a <ul> or <ol> tag. The syntax for a counter-style rule has several optional descriptors, as listed on the MDN documentation page. MDN also provide an interactive demo of different counter-style variants (best viewed in a supported browser like Firefox).
In order to replace the bullet points with an emoji, we need to give options to the “system”, “symbols” and “suffix” descriptors. Choose the “cyclic” system and provide the unicode code points for the desired emoji symbols. Note that you need to use the unicode code point to represent the emoji rather than just the character, e.g. “\1F431” instead of 🐱. Find a complete list on the unicode website. Setting “suffix” to “ ” means that no other characters like a period appear after the counter.
The “symbols” descriptor can accept a space-separated set of symbols. Combined with the “cyclic” system option, this means that our final bullet points design will rotate through all provided symbols.
@counter-style repeating-emoji {
system: cyclic;
symbols: "\1F431" "\1F436" "\1F984"; // unicode code point
suffix: " ";
}
// Add this class to the ul or ol element
.repeating-counter-rule {
list-style-type: repeating-emoji;
}

Method 2: ::before pseudo-element
This method can be used replace the standard discs with images, and not just emoji. The downside of it is that it doesn’t provide the flexibility of @counter-style.
Begin by setting list-style: none on the parent list element, <ul> or <ol>, and then adjusting padding and margin for the list item elements <li>. The icon used for the bullet point is added using the ::before pseudo-element.
To replace the default discs with the same emoji, the following code could be used, where the .emoji-list class is added to the <ul> element:
.single-before {
list-style: none;
padding: 0;
margin: 0;
li {
padding-left: 1rem;
text-indent: -0.7rem;
}
li::before {
content: "🐻 ";
}
}

In order to replicate the repeating pattern of three emoji bullet points from the counter-style example above, we need to use the :nth-child pseudo-class. For example:
.repeating-before {
list-style: none;
padding: 0;
margin: 0;
li {
padding-left: 1rem;
text-indent: -0.7rem;
}
li:nth-child(3n+1)::before {
content: "🐱 ";
}
li:nth-child(3n+2)::before {
content: "🐶 ";
}
li:nth-child(3n)::before {
content: "🦄 ";
}
}

Although initially straightforward, this method can become more complex depending on the pattern of emoji to be implemented. However, this technique has the benefit of being well-supported across browsers.
Conclusion
The @counter-style at-rule provides a lot of flexibility when styling list counters, but its limited browser support makes it unsuitable for most production sites. Using pseudo-elements is reliable but cumbersome for more intricate layouts. However, if the style of list bullets is an optional design feature rather than a critical part of the page design, then consider combining @counter-style with the @supports at-rule and provide an acceptable fallback design, perhaps using pseudo-elements.
Emoji Bullet Point CodePen Example
See the Pen @counter-style rule demo by Claire (@clairecodes) on CodePen.